Easily customize and launch an image carousel on your Explore page
OneHub allows you to customize an image carousel on your Explore page to direct your fans to other pages or websites using custom graphics, text, and CTA buttons.
There are 3 main design options that you can use to customize your carousel:
- Carousel Style: Fitted Tiles or Wide Tiles
- Fitted Tiles: recommended dimensions 500px by 250px
Images will be displayed at a 2:1 aspect ratio.
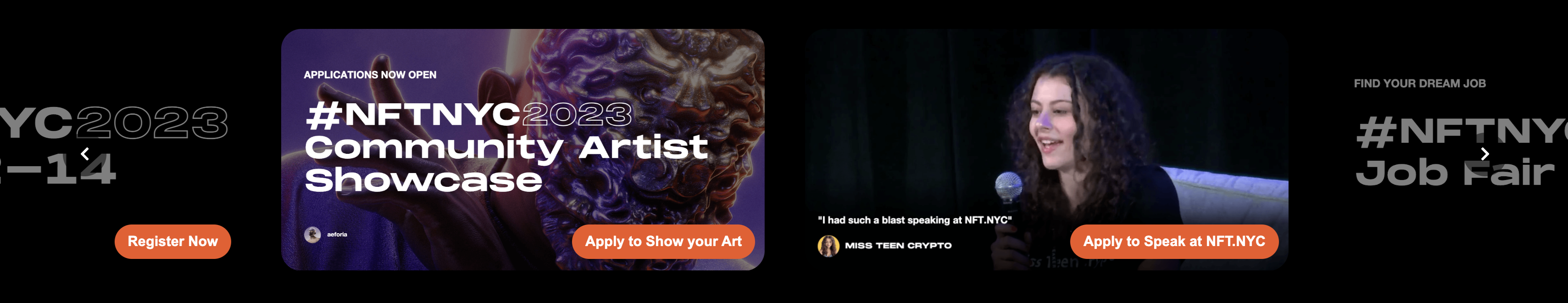
- Wide Tiles: recommended dimensions 1000px by 250px
Images will be displayed at a 4:1 aspect ratio.
- Fitted Tiles: recommended dimensions 500px by 250px
- Enable Gradient: choose whether or not to show a dark gradient coming up from the bottom of the carousel image. Helps display light-colored text on light-colored images.
- Gradient off (left). Gradient on (right).


- Gradient off (left). Gradient on (right).
- Enable Simple CTA: if enabled, a simple button with your CTA Header text will be displayed on the bottom right of your carousel images. If disabled, a more advanced CTA will be displayed with your CTA Header text as well as your CTA body text.
- Simple CTA off (left). Simple CTA on (right).


- Simple CTA off (left). Simple CTA on (right).
- Override Branding Colors: if enabled, you can choose custom colors for your Simple CTA button and CTA text. If disabled, the carousel will use colors pulled from your marketplace design in the Branding settings section.
To set up your image carousel:
- From the Avatar dropdown menu select OneHub Settings.
- Click the Branding and Design tab
- Navigate to the Carousel section
- Enable the carousel via the "Show Carousel on Explore page" toggle.
- Choose your carousel style options:
- Carousel Style: choose between Fitted Tiles or Wide Tiles
- Enable Gradient: enable if you would like to show a dark-colored gradient coming up from the bottom of each carousel image.
- Enable Simple CTA: enable if you would like to show a simple CTA button on each carousel image. Disable if you would like to show a header and body text on each carousel image.
- Override Branding Colors: enable if you would like to override your main Branding colors for the Simple CTA button and CTA text.
- Click "Add New" to add and customize a new image slot to you carousel.
- Upload your images. Fitted Tiles require 1 image, while Wide Tiles require 2 images (one for desktop and one for mobile).
- Set your Click Through Link for your carousel image. Your fans will be directed to this link when they click your image.
- Set your CTA Header text (optional).
- Set your CTA body text (optional).
- Repeat Step 4 for as many images as you would like to include in your carousel.
- Click the "Update" button on the top right to save your settings.
- Preview the carousel on your /explore page.
.png?height=120&name=nftkred-logomark-light%20(2).png)